Flutter 動態配置多環境 - IDE 配置
繼上一篇文章,為 Flutter 專案建立了各種環境參數。但是需要輸入執行指令,才能調用想要的組態。
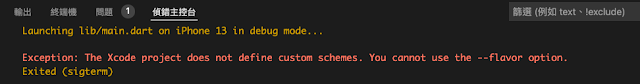
輸入指令不方便,又無法使用除錯工具⋯⋯
在編輯器上做一些設定,可以更方便地切換環境:
VS Code 篇
在 VS Code 可以編輯 .vscode/launch.json 進行設定。
其中 --flavor 參數會在之後的文章講解。
之後就可以在執行與偵錯介面,選擇執行環境。
如果當下沒有 launch.json 的話,這裡會有提示,引導用戶新增一個。
Android Studio 篇
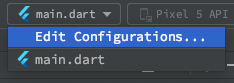
點擊執行目標選單中的 Edit Configurations…
利用複製功能,複製需要的數量。本例會示範 3 種組態,所以最後會有 3 個項目。
並在 Name 欄位重新命名設定名稱方便識別,在這裡的設定是針對目前的專案。
以此類推,完成其他的設定。之後就可以挑選想要的組態來建置 app。
參考資料
Flutter profiles in VSCode (Product flavors)
版本資訊
- Android Studio Arctic Fox | 2020.3.1 Patch 4
- Visual Studio Code 1.64.2








留言
張貼留言