Flutter 動態配置多環境 - Android Gradle 配置
接著要實作更進一步的版本切換機制。
為每個版本,設定各別的 app 名稱和套件名稱。
在 Gradle 新增組態
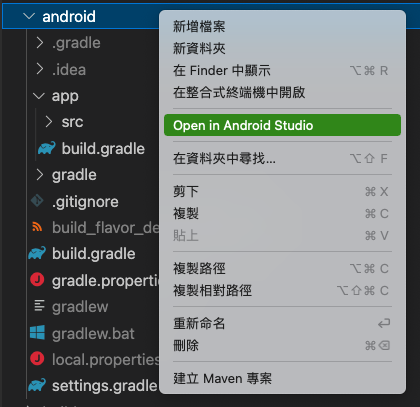
在 VSCode 對著 android 資料夾點擊右鍵,在選單中點擊 Open in Android Studio。
在 Android Studio 是在選單中點擊 Flutter -> Open Android module in Android Studio。
在 android/app/build.gradle 的 android 區塊內新增以下程式:
android {
//....
flavorDimensions "app"
productFlavors {
prod {
dimension "app"
resValue "string", "app_name", "Build Flavor"
applicationId = "com.dispy.buildflavor"
}
beta {
dimension "app"
resValue "string", "app_name", "Build Flavor Beta"
applicationId = "com.dispy.buildflavor.beta"
}
dev {
dimension "app"
resValue "string", "app_name", "Build Flavor Dev"
applicationId = "com.dispy.buildflavor.dev"
}
}
}
本例支援 prod、beta、dev 這 3 種組態,所以會寫入這些區塊。以名稱為區塊的開頭。
Dimension 的值與 flavorDimensions 呼應,支援名為「app」的維度。
resValue 是在建置時,在自動產生的資源檔案寫入資料,本例是在 strings.xml 寫入名為「app_name」的參數,值為各種不同的字串(參考上方範例)。
修改 IDE 的建置參數
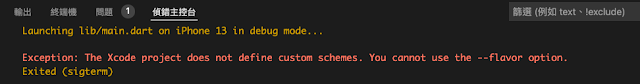
Flutter 指令有一個參數「--flavor」直接對應 Gradle 的 productFlavors 區塊,所以裡面的區塊名稱要與 flavor 的值相符。
故之前提到的 IDE 配置,需要為此做變更,完成後如下:
在 VS Code 的 launch.json ,要在 args 陣列新增 --flavor 和 對應的名稱,與 --dart-define 雷同。
在 Android Studio 的編輯設定,是在 Build flavor 欄位新增組態的名稱。
這裡以 prod 為例,其他的亦同。
以上動作等同於在終端機下達以下指令:
flutter run --dart-define=DART_DEFINE_APP_ENV=prod --flavor=prod
自訂 app 名稱
在 AndroidManifest,變更 android:label 的值為「@string/app_name」,套用從 Gradle 產生的資源檔。
建置後就會發現,app 的名字會跟著設定而變動。
也因為變更了 applicationId(套件名稱),使不同版本的產品有不同的套件名稱,不會取代彼此。





留言
張貼留言